Technical SEO for marketplaces
This article introduces the basics of technical SEO and suggests ways to tackle common technical marketplace SEO issues.
Published on
Last updated on

In optimizing a marketplace for SEO, technical considerations are a critical component.
Some technical SEO basics can bring a big boost to how well your marketplace ranks. These include structuring your site properly, fixing common content and URL issues, and ensuring your website performance is optimal.
There are also ways you can improve how your site appears on Search Results Pages (SERPs) that can encourage even more visitors to land on your site.
More often than not, improving your site for search engines also leads to a better overall user experience.
In this article, I’ll look at the most common technical aspects of search engine optimization. I’ve gotten expert help from three top experts. Portal Ventures founder Mike van der Heijden, GigMasters (now The Bash) and Petworks founder Michael Caldwell, and BlueArray SEO Manager Gregory Edwards have years of experience in working with marketplace SEO.
For further reading, I highly recommend Moz’s Beginners Guide to SEO chapter on technical SEO. It starts with an accessible overview of how websites work.
This article is divided into four chapters. In the first chapter, I’ll discuss how to consider SEO when setting up your marketplace. The second chapter looks into maintaining your marketplace’s performance. The third discusses a common marketplace issue that can be solved through technical SEO: thin and duplicate content. In the fourth chapter, I’ll look at two technical things you can do to improve how your site is featured in SERPs.
Marketplaces tend to become rather large over time, which can cause all kinds of technical SEO issues. A few good decisions early on can spare you a lot of headaches as your marketplace grows. And make your website more enjoyable for users from day one.
Let’s begin with a brief definition of technical SEO, and then move on to the basics that help you get your marketplace started on a solid SEO foundation.
Unique, high-quality content is a prerequisite for ranking for keywords. But if your site is set up in a way that is unintelligible to search engines, your content efforts won’t get you very far.
In order for Google to rank your content, it needs to be able to crawl and index your site. Technical SEO makes your site more easily accessible to search engines by helping you to:
- Improve your page load times
- Create a site structure that is easy for search engine bots to crawl
- Ensure you have high-quality pages indexed
- Provide search engines with rich information about the content of your site
In addition, technical SEO teaches you about the kinds of sites that Google favors. For example, Google switched to mobile-first indexing in 2019, which means that Google primarily uses mobile versions of websites for crawling and indexing. So, a responsive website design and fast load times on mobile are critical. Google also wants sites to be secure and to offer certain accessibility features for users with hearing disabilities, blindness, or visual impairment.
What all these technical SEO areas have in common is that they don’t only benefit search engines. Improvements in them will also make your website more accessible for real human users.
Technical SEO is a field of expertise many have dedicated their entire careers to. But – and I'm speaking from experience as a non-technical content professional – learning the basics can already be immensely helpful.
Let’s look at the technical building blocks you should consider the moment you start setting up your marketplace:
- Defining a clear marketplace site structure
- Creating user-friendly URLs
- Structuring your content with structuring tags
- Providing Google with an XML sitemap
- Using a robots.txt file
- Setting up Google Search Console
Well-structured websites are easy to access for search engines. And pleasant for users to navigate.
A complicated site structure is a common SEO challenge for marketplaces, but early planning can help prevent issues.
“With Petworks, the first thing I did was sketch out the hierarchy of the website on a piece of paper,” Michael Caldwell says.
“It’s so important to get it right from the beginning because it’s hard to update the structure later.”
So, as you start building your marketplace, take some time to plan how you arrange current and future content into folders. The general recommendation is to have a relatively flat structure.

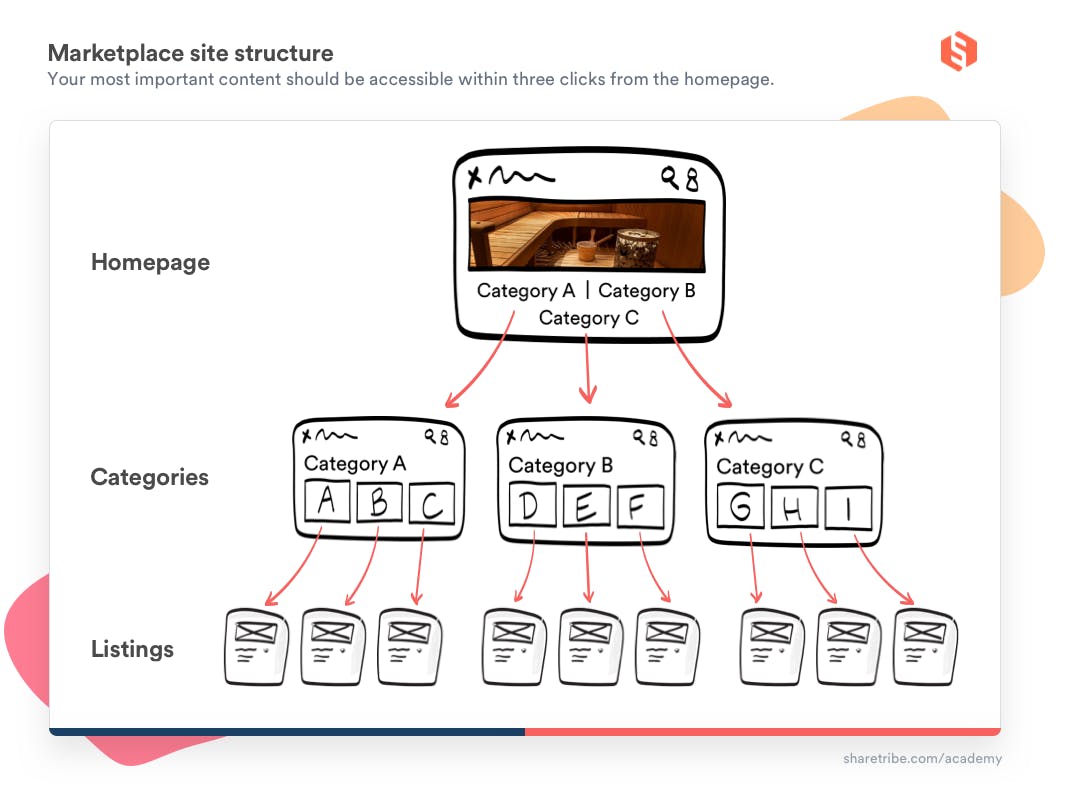
In the example image, category pages live under the home page, and listings under category pages. Bigger marketplaces might have a sub-category or a location-specific page in between the main categories and listings.
A key consideration is the click depth of your key pages: how many clicks from any page does it take to get to any other page within your iste. The rule of thumb is that your most important content should be accessible within three clicks from the homepage. In the graph, the lines represent links. The home page links to the category pages. Category pages link to listings within that category.
“Consider the user journey. Can a user, landing on a specific page, easily access the key areas of your site,” asks Gregory Edwards. He points out that a good site structure is a balanced one: neither too broad nor too specific.
“If the structure is really broad, you’re missing out on additional traffic from subcategory keywords. On the flip side, really specific categories may end up cannibalizing each other or spread too thin.”
A well-defined site structure helps you avoid thin and duplicate content issues (which I'll talk about in a bit). It also lets you make the most of your marketplace keyword strategy and build internal and external links strategically.
Your marketplace URLs give information about your site to both search engines and users. That’s why creating understandable, simple, user-friendly URLs is recommended in SEO.
Generally speaking, there are a few rules of thumb for URL best practices: (For more on each, check out this article on URLs from Moz.)
1. Use words that people understand instead of ID numbers and code whenever possible. For example:
🥈 https://www.example.com/s?category=123460482/
🥇 https://www.example.com/c/bikes/
2. Make URLs concise but informative – omit stopwords and other “fillers”
🥈 https://www.example/blog/how-to-create-an-informative-and-beautiful-listing-for-your-product/
🥇 https:/www.example/blog/how-to-create-great-listings/
3. Use hyphens to separate words (not underscores)
4. Use lowercase letters
5. Consider reflecting your category structure in the URLs
🥈 https://www.example.com/s?category=123460482?sub-category=5382834/
🥇 https://www.example.com/c/bikes/electric-bikes/
Using keywords in the URL can be a minor ranking factor. However, URLs generally don’t have a huge impact on a site’s ability to rank. Search engines can also almost always understand the structure of your site even if it’s not reflected in the URLs. So the main point to consider in URLs is the human user.
That also means that if you’ve already worked with not-so-optimal URLs for a while, shared them on social, and built links to them, it might not be worth it to change them just for the sake of making them pretty. Changing URLs always costs you some link equity even when you do the proper 301 redirects.
Structure tags are HTML markup that identify page elements in a piece of content.
For example, the heading tags <h1>, <h2>, <h3>, and so on organize the content under a title, sub-headings, and sub-sub-headings, respectively. The <body> tag identifies the body content of a page, and the <p> tag divides the content into paragraphs.
Most website builders give you a graphic UI for managing your content, so you don’t need to use the HTML tags yourself. But it’s good to understand them because some are also relevant for SEO. Let’s look at the most important HTML structure tags for SEO:
- Title and description tags
- Heading tags
- Image alt tags
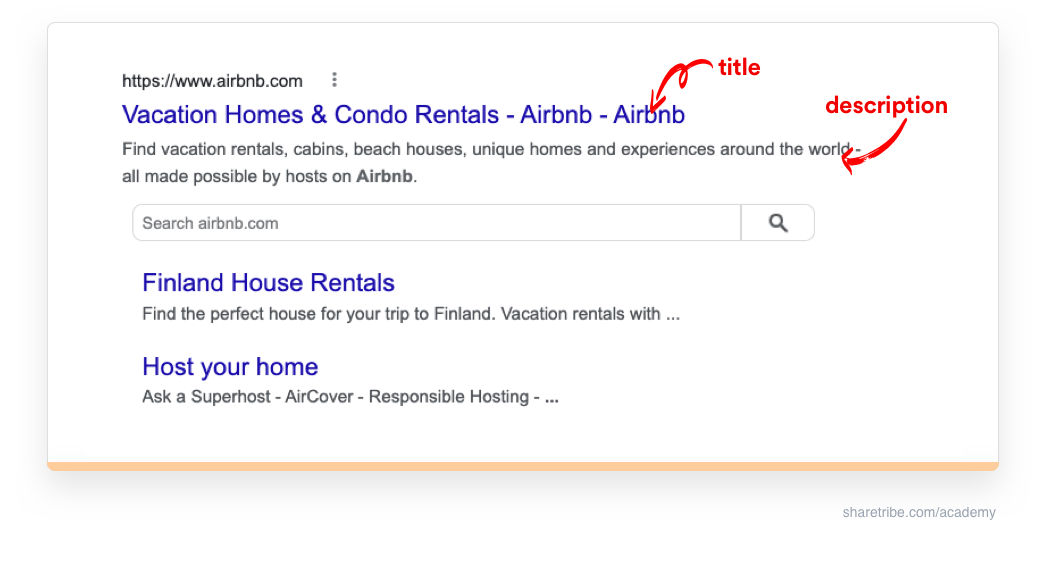
The title and description of a page are essentially an advertisement for the contents of your page.

Using the right words in your title can attract a greater volume of users from the same search thanks to an improved click-through rate. That’s why there are dozens of guides online for optimizing your meta tags, the code snippets that tell search engines what the most important information on your page is. A good one to start is Ahref’s 4-step process for crafting the perfect title tag.
Heading tags (<h1>, <h2>, and so on) are also important because they help Google (and ‘busy’ readers) understand what your page is about. They make your page more user-friendly, more accessible, and thus better optimized for search engines. Make sure that all pages on your site have one (and only one!) <h1> tag and use subheadings and sub-subheadings logically.
Previously, SEO professionals have paid close attention to optimizing heading tags for keywords and even flooding content with lots of different levels of headings to stuff more keywords into them. This is no longer a good practice, and will not guarantee better rankings. The primary purpose of keyword-rich headings should be to help readers and Google understand and navigate your content.
The <img alt> tag is an important accessibility feature. People with visual impairment or blindness surf the web using screen readers. When a screen reader finds an image, it reads the image alt tag and tells the user what the image is about. From an SEO standpoint, writing descriptive, keyword-rich alt tags helps Google index your images and serve them in relevant image searches.
An XML sitemap is a file that helps search engines understand which pages you wish to appear in search results. It makes the process of crawling your site more efficient. The sitemap can be submitted to Google in Google Search Console.
For most websites, Google doesn’t necessarily need a sitemap. If all of your pages are properly linked to and from, Google’s bots will be able to find them. A sitemap doesn’t guarantee every page on your site will be crawled and indexed. However, according to Google, “in most cases, your site will benefit from having a sitemap, and you'll never be penalized for having one.”
So, do make sure your marketplace has a sitemap. Sharetribe automatically generates a sitemap of your marketplace with 10,000 of the most recent listings and all custom content pages. If you don’t have a sitemap, Ahrefs has a great beginner’s guide on how to create a sitemap.
Gregory Edwards also gives an advanced SEO tip for bigger marketplaces: have multiple sitemaps for the different areas of your site. Splitting your sitemaps won’t bring you ranking benefits. But it can make it easier to track how each area of your site is being indexed and find potential quality issues using the Index Coverage report in Google Search Console.
A robots.txt file holds directions for Google about the pages its crawlers should and shouldn’t access on your site. It also helps you avoid bot traffic from overloading your site. It’s a good practice to include a link to your sitemap in your robots.txt file to make it easier for bots to find.
You can also use the robots.txt file to recommend crawlers not to access areas of your site. This can be useful for several reasons:
- Make better use of your crawl budget by letting bots focus on crawling key pages.
- Ask bots not to crawl a site that’s under development. (Remember to allow crawler access again when you publish the site!)
- Disallow pages of lower SEO value (e.g. PDF files, content archives).
However, it’s good to remember that Google treats the robots.txt file as a hint, not as a directive. For example, if you have blocked a page in robots.txt but still have external links to it, Google might crawl and index the page. If you want to keep some pages on the site but out of the index, the best approach is to use a noindex tag on them or protect them with a password.
A great source for reading more about the robots.txt file and how it can be set it up is Google’s documentation. If your marketplace is built on Sharetribe, Sharetribe Web Template comes with a robots.txt file template you can use.
Google Search Console is an essential tool for every website owner. It’s a free platform everyone can use to track how Google sees their website (Bing Webmaster Tools is a similar solution but for the Bing engine).
Adding your website to Google Search Console should be among the very first steps you take with your SEO. To add your site, you’ll need to verify your ownership, for example through an HTML tag or Google Analytics account.
Once your site is in Google Search Console, you should submit your XML sitemap there for indexing.
Google Search Console provides you with information about how your site is being crawled and indexed and where you can improve. For example, you can find a list of coverage issues, check your mobile performance, and find your keywords and pages with the highest number of clicks.
Users (and subsequently Google) prefer sites that are fast, responsive, and visually stable. In general, sites that are enjoyable to use get more engaged users, convert better, and incite more trust. All of this is good in its own right and great for your SEO.
Core Web Vitals are Google-provided metrics that help you understand how your website is performing for users in the real world. They give you data on the three main areas of website performance: page load speed, ease of interaction with the page, and visual stability. These are measured using three metrics: Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID).
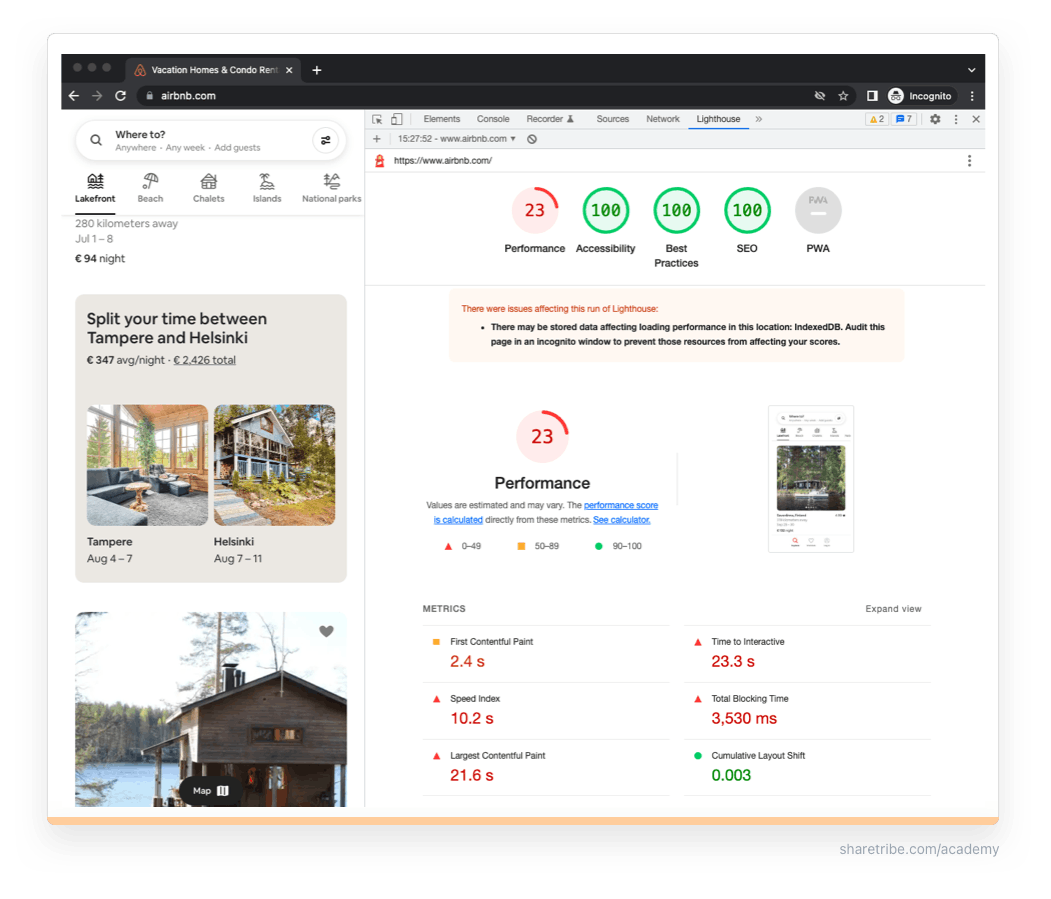
You can find a report on your Core Web Vitals in Google Search Console. You can also run a Google Lighthouse report on Google Chrome:
- Visit a page on your marketplace (or any other site you’re curious about).
- Open the Chrome Web Inspector (CTR + SHIFT + C or COMMAND + SHIFT + C).
- In the far left on the top navigation, click on the "<<" and find “Lighthouse” in the drop-down.
- Select the Mode, Device, and Categories you want to inspect.
- Click “Analyze page load.”

The Lighthouse audit also gives you a list of improvement areas you (or your developer) could focus on.
In 2014, Google declared that using HTTPS encryption is a ranking signal. In other words, installing an SSL certificate to your website not only makes your website more secure – it also helps to make it more competitive when ranking for keywords.
Many web hosting providers offer an SSL certificate, and most website builders include an SSL certificate by default. For example, all hosted Sharetribe marketplaces come with an SSL certificate. If not, an SSL certificate is often included when you buy hosting from a hosting provider and can be enabled with a couple of clicks.
Image file size can affect your page load speed a great deal. So make sure images on your marketplace – including the ones your providers add – are optimized.
To reduce image file size, the image dimensions should be appropriate for your use case. Adjust the dimensions of your images so you can serve them in as small a size as possible without hindering the user’s experience.
Another thing you can do is compress images before uploading them to your site by using a tool like Imageoptim or Tinypng. You’ll lose some of the image quality in the compression and it might be risky to require a burdensome extra step for providers uploading their listing images.
The best solution for optimizing images is using a content delivery network (CDN). Image CDNs deliver images tailored exactly to each requesting device, so you’ll always serve images in the optimal size. Some image CDNs offer the ability to compress the images as well.
Most importantly, CDNs help you serve images fast to users regardless of geographic location, reducing your overall image load time. Sharetribe uses a CDN.
Over 50% of all search traffic comes from mobile. In 2021, more than 70% of all eCommerce dollars were spent on mobile. In 2019, Google moved to mobile-first indexing, which means it primarily uses mobile versions of website content for indexing and ranking.
With this in mind, responsive design is a must for any marketplace. Responsive websites are designed so that they fit optimally to all screen sizes. On a responsive page, mobile users don’t have to pinch and zoom to read the content. Responsive design is pretty much the norm nowadays, and most CMSs (content management systems) and website builders – including Sharetribe – give you a responsive website out of the box.
Another impactful improvement for the mobile experience is working on your page speed.
Accessible web development ensures all users can see, understand, and use your website. Website accessibility (often abbreviated as “a11y” by those in the know) means considering people with auditory, visual, physical, cognitive, and neurological disabilities.
Many SEO best practices listed in this article help improve your site’s accessibility as well. For example, an easily understandable site structure, readable URLs, and consistent use of all the appropriate structuring tags make it easier for people using screen readers to navigate your site.
Other general accessibility recommendations are understandable, jargon-free language and enough contrast between text and background colors. Google’s Lighthouse audit is a great first step into understanding how accessible your site is and what can be improved.
Search Engine Journal has a comprehensive guide to website accessibility and why it matters for SEO. The ultimate source on website accessibility is the a11y project website.
Duplicate and thin content are common issues on marketplaces. Duplicate content happens when two or more URLs have identical or near-identical content. Thin content means pages that lack rich, informative text and images.
Duplicate content confuses users, bloats up the number of pages on your site, and becomes a poor quality signal for Google. Thin content is equally frustrating to users. So, fixing both issues improves the overall quality of your site for search engines and users alike.
“When users sign up to your marketplace, it’s unlikely that they have your site’s SEO in mind,” Gregory Edwards says.
As a result, they may not pay as much attention to the quality of their listing content as you'd like them to.
A lot of content on marketplaces is user-generated. The quality of that content impacts your SEO. However, at scale, it will be very difficult for marketplaces to keep track of every listing and user profile.
Your providers might create duplicate content if they post multiple versions of the same listing. For example, if they offer a rental car by the hour and by the day and create listings for both rental types for the same car, the content on those two listing pages might be close to identical. Or they might copy their listing from another website to the T, making the listing on your site a duplicate of the original one.
Thin content on user-generated pages can be an issue if lots of users create profile and listing pages without images or description texts.
Usually, the best solution here is auditing the listing content on your marketplace regularly and offering your providers instructions on how to create compelling, unique, rich listing content.
As you already learned, creating too many categories and subcategories on an early-stage marketplace can lead to many of your category pages only having few or no listings. In fact, Gregory Edwards sees many of marketplaces’ most common thin and duplicate content issues going back to not having a clear information architecture defined.
“When you’re creating subcategories, you need to consider whether you have the inventory to service those categories. If you’re comparing yourself to competitors and they have a specific category, it doesn’t mean that it’s right for your site” he says.
“Duplicate content issues often go back to categories as well. Are the categories and subcategories too similar? Are they cannibalizing each other? There can be some overlap between categories, but I’d recommend ensuring that the overlap isn’t too big.”
Finally, Gregory advises making sure that you’re not creating duplicates between categories and search results pages. If the exact same listings are available on a category page and a search results page, you need to solve the issue by noindexing one of the pages or using canonical tags (more on those a bit later).
Another common and more technically demanding problem on marketplaces is the use of faceted navigation.
If your marketplace uses filters based on category, price, and availability, the filters could generate URLs like:
https://www.example.com?category=category1&price_min=100&price_max=10000
https://www.example.com?cateogy=cateogry1&availability=”2022-06-30”
https://www.example.com?category=category2&price_min=100&price_max=10000&availability=”2022-08-12”
And all the possible combinations of the different filtering options.
This type of search engine is great for user experience because it makes search seamless regardless of whether users want to filter results based on category, availability, price, another specific criterion – or all of them.
However, Google treats all URLs as unique pages, but search filters and other parameters might lead to multiple URLs showing very similar or identical content. And especially on marketplaces with few providers and/or lots of categories, some filters might return little to no results.
Tackling issues deriving from faceted navigation is a balancing act. That’s because those pages can also bring important SEO value.
According to Gregory Edwards, faceted navigation can help marketplaces target more keywords. For example, if you have a marketplace for sneakers and add filters for brand and color, the resulting faceted pages might help you rank for queries like “green Nike trainers” or “blue Adidas shoes”.
“The issue from faceted navigation tends to go two ways. Either Google is prevented from indexing those pages, which means marketplaces can’t tap into the organic traffic opportunity. Or they are all open to being indexed and create duplicate and thin content issues.”
As a solution, Gregory recommends looking into your marketplace keyword research and your inventory. If there are faceted pages that target relevant keywords and have unique content, work on them further to optimize them for SEO. Pages with thin or duplicate content are best to noindex or canonicalize – a step you’ll learn about next.
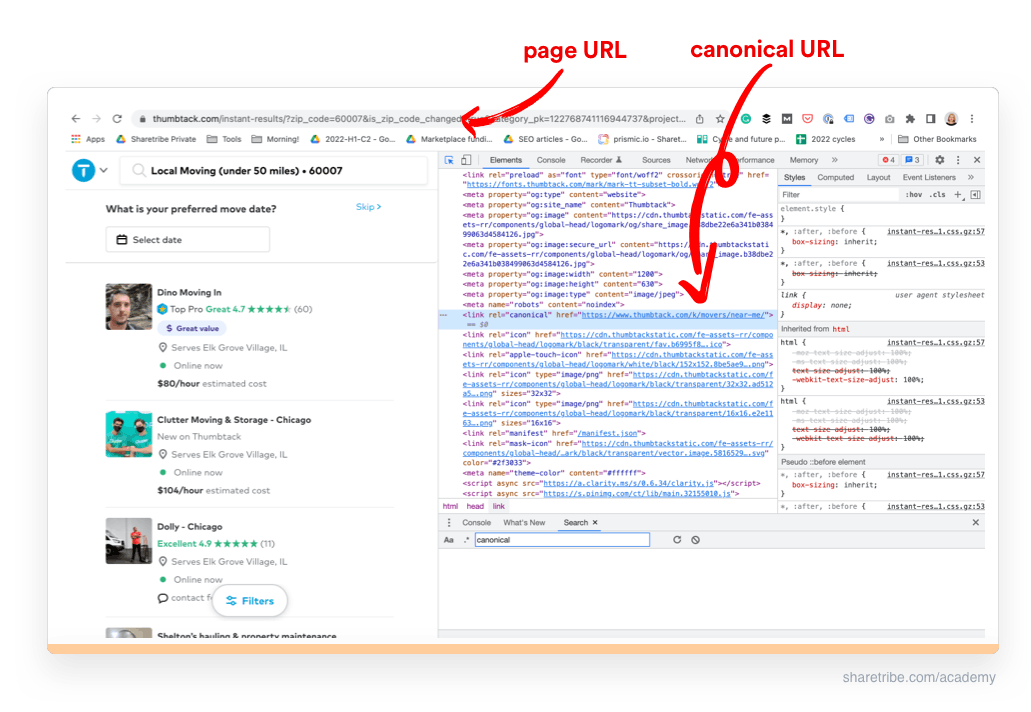
The rel=”canonical” tag is an HTML code snippet that tells search engines which page of multiple similar ones is the original, primary page. The tag tends to be placed at the <head> section of a page. It links to the URL that has the canonical version of a specific piece of content:
<link rel=“canonical” href=“https://www.example.com/ />
If there are many identical or near-identical pages, using canonical tags makes sure Google indexes and ranks the primary page (or whichever you want it to rank) and spares you from duplicate content issues.
The difference between a canonical tag and a noindex directive (which I’ll get to next) is that the canonical tag is more like a hint. While “noindex” tells Google you don’t want the page to be indexed, ie. appear in search results, a canonical tag leaves the choice of whether or not to index to Google.
This is useful when you want to pool all the SEO authority of multiple pages to a single page and don’t have a reason to hide any of the pages from searchers.
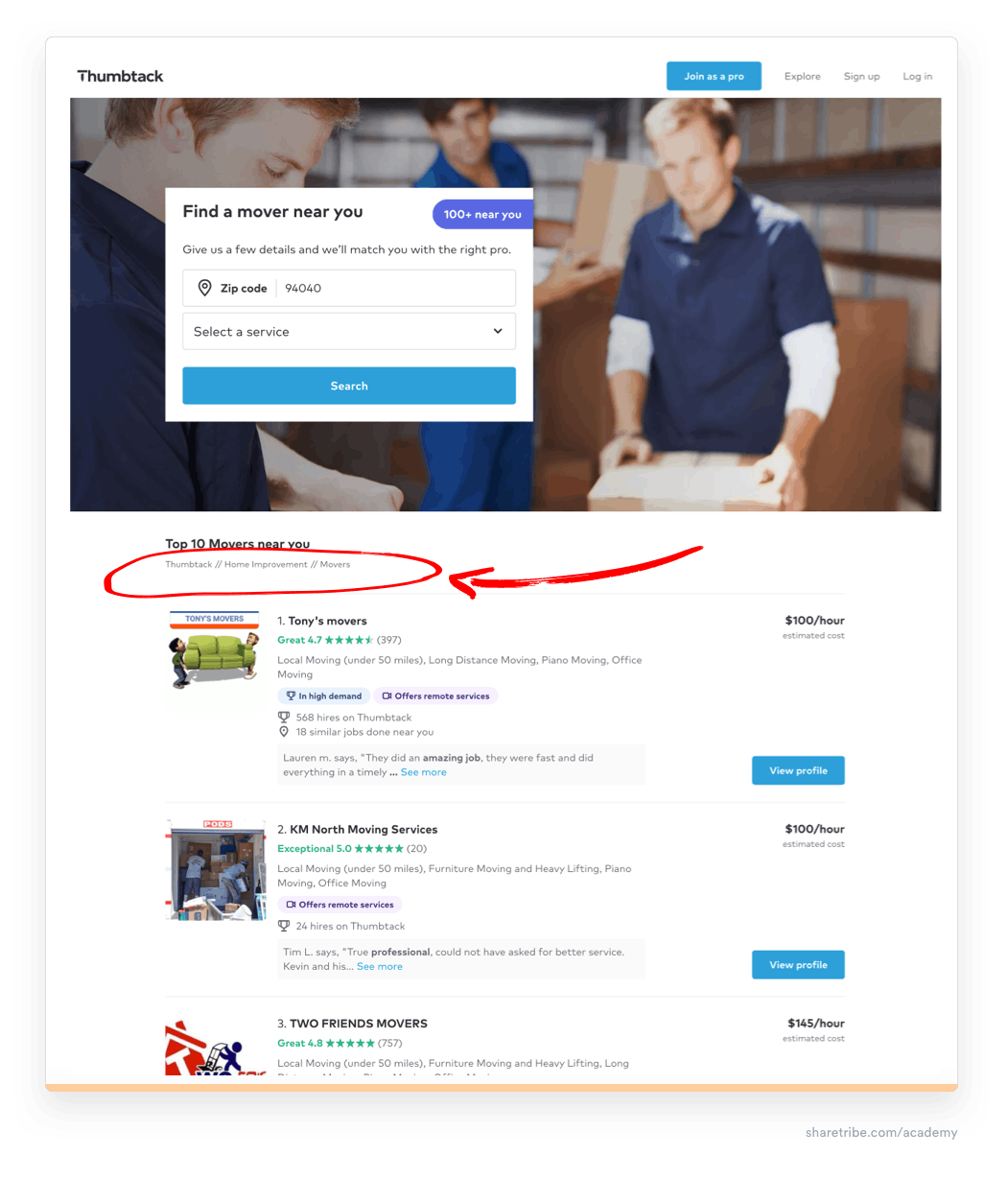
For example, Thumbtack uses this approach to drive traffic to its keyword-targeted pages. The team has created a large number of category pages for different services, such as https://www.thumbtack.com/k/movers/near-me/. All the search result pages for movers, no matter the filters used, refer back to this landing page with a canonical tag.

Another way a marketplace could use canonical tags to combat duplicate content would be to create a clear hierarchy with product categories and use canonical tags for every search results page within that category.
If you don’t have category pages, referring back to the main search page can be a good idea. What’s important is that all pages that might show duplicate content refer to the original version of the page. And that the page they refer back to is a relevant, high-quality page you want to generate traffic to.
To solidify ranking signals for pages you want indexed, Google recommends having a canonical tag on every page, pointing back to itself. These self-referencing canonical tags make it really clear which pages you want to rank and may help prevent unknown duplicate content issues.
Ahrefs has a great beginner’s guide to canonical tags that lists different reasons why duplicate content occurs, instructs with implementing canonical tags, and helps you avoid common canonicalization mistakes.
The gist of technical SEO is to help search engines crawl and index your site efficiently. Sometimes, the best way to achieve this goal is to tell search engines not to index certain pages or sections of your site.
This can be done by adding the following code snippet to the <head> section of your site:
<meta name="robots" content="noindex">
The decision to noindex is a strategic one and depends on how you expect your audience to use your site. For example, some marketplaces might noindex thin user profile pages.
“It might be that you’re not necessarily interested in ranking in Google for your suppliers’ names. In that case, you can decide not to index your suppliers and only index their services or products,” says Mike van der Heijden.
This could be the case for peer-to-peer marketplaces where people search for specific products or services, you might consider noindexing all your user profile pages. There’s rarely a situation where a user would google for a specific provider by name, so there really isn’t a need to have those appear on Google.
On the other hand, if your providers are small local businesses, having their profiles (or “storefronts”) on Google could be quite important.
Noindexing can also help with duplicate content issues. For example, duplicate pages caused by pagination are generally good to noindex. Duplicate content from search filters might benefit from noindexing or canonicalization, depending on how important it is for you to not show the pages in search results.
Tip: You might also want to noindex specific signup and login pages, admin pages, and Thank You pages that appear after a newsletter subscription, for example. Whenever there is a page that only offers low value and doesn’t have that much content, it’s generally a good idea to noindex it.
Neither noindexing nor the canonical tag will fully prevent Google from crawling your pages. If you’re sure you don’t want search engines to access certain pages, disallowing those pages in your robots.txt file is likely the best course of action.
Schema markup (also referred to as structured data) gives bots more accurate information about the contents of your pages. It helps bots understand your site better and it can also enable Google to enhance your SERP results with more information.
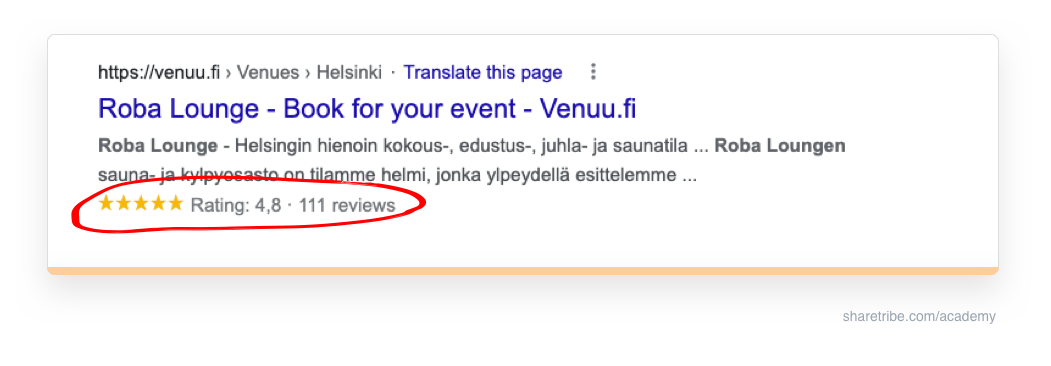
What schemas are useful depends on your marketplace. A common example is to add markup to show the aggregate rating of a product, local service, recipe, or movie. For example, the Finnish marketplace for party spaces, Venuu, uses schema markup to serve the aggregate rating of their listings.

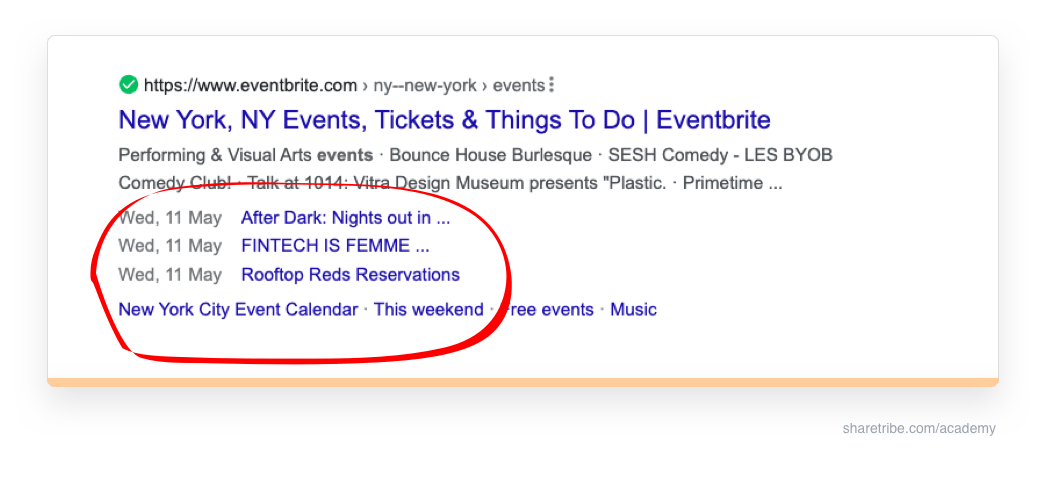
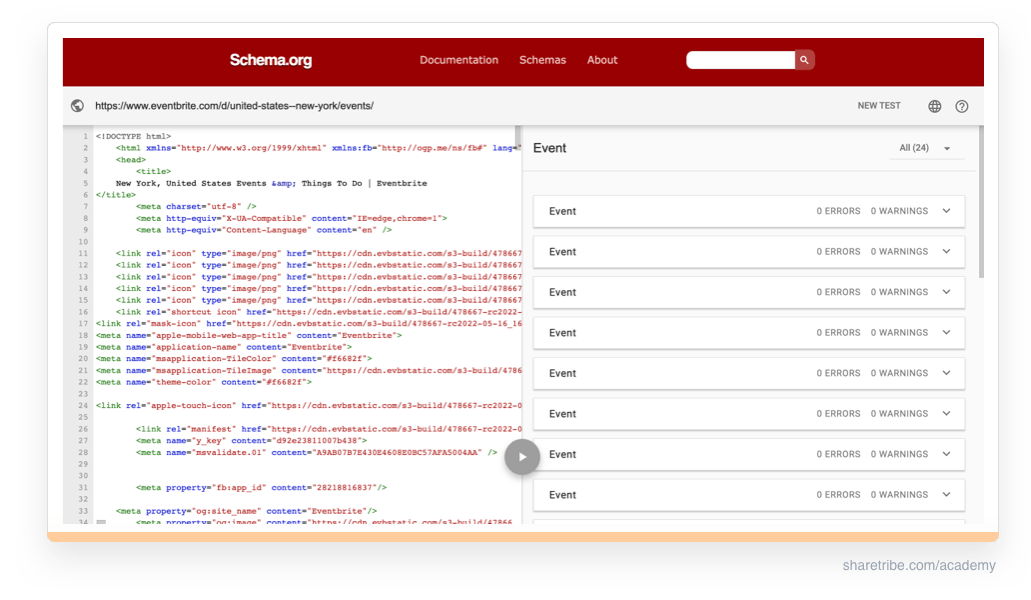
Eventbrite uses schema markup to add event information to their snippet.

Working with structured data means adding a bit of code to your individual marketplace pages. Google Search supports three formats of structured data: JSON-LD (Google’s preferred format), Microdata, and RDFa. There are thousands of different schemas available, which you can browse at Schema.org.
A particularly handy feature at Schema.org is their schema validator, which allows you to check the markup used on any webpage. For example, if you’re building an events marketplace a bit like Eventbrite, you might copy the URL of the page for New York Events and insert it in the schema validator.
And voilà – you get some real-life benchmarks on how to use schema markup.

Google also has a gallery of the structured data they can use for rich snippets.
As a general guideline, your structured data should always be up to date and as accurate as possible. You also need to ensure the schema you use truly reflects the contents of your site. For example, if you use the rating schema, genuine user ratings should really be visible on your site.
To get started with structured data, I recommend taking a look at Google’s introduction to structured data and reading Schema.org’s getting started guide.
Breadcrumbs help users and search engines navigate your site. They give the user on a specific page a path to navigate back to the main category or sub-category.

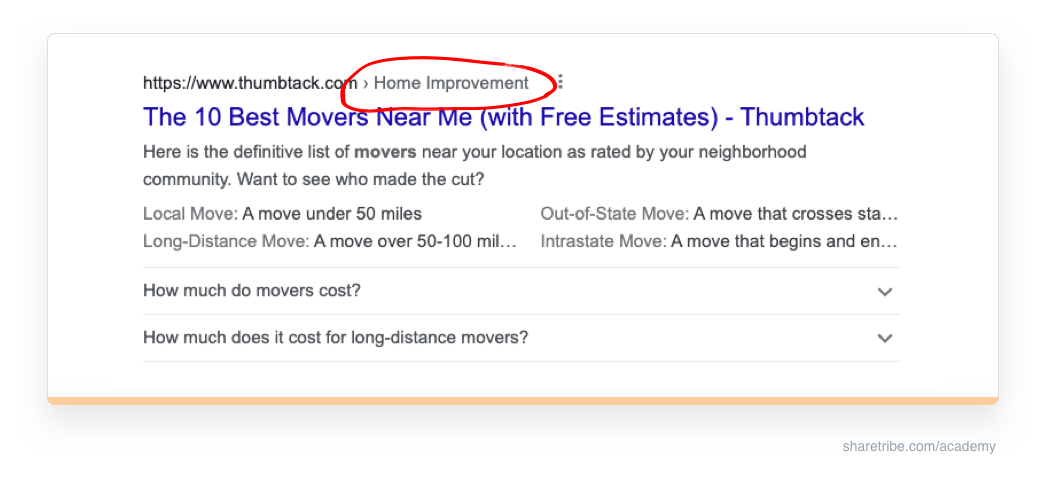
Google might also use breadcrumbs on your search results, creating more informative, engaging, click-worthy results.

Adding breadcrumbs to your marketplace takes a bit of HTML and CSS code but they are generally quite easy to add. Check out this article from Hubspot on how to design breadcrumb navigation. The article also includes HMTL and CSS code examples.
Marketplaces easily become big, complicated websites that greatly benefit from technical search engine optimization. Even if you’re not planning to go big on SEO yet, it's useful to understand how things like site structure, performance, and duplicate content issues can impact your rankings. This way, you'll be able to make future-proof decisions for your marketplace in the early stages.
Technical SEO is a field of expertise in its own right, and one article (even of such monstrous length as this one) can only scratch the surface of everything technical SEO experts cover. If you’re interested in learning more, I recommend sources like Moz, Ahrefs, Semrush, and Search Engine Journal, all of which have a blog section dedicated to the topic of technical SEO.
However, you don’t need to be a developer or an expert to understand the technical implications of marketplace SEO. If you have a developer building your marketplace, the basics of technical SEO can already help you have productive conversations with them about improvements and priorities.
The next articles of this series take a breather from the more technical topics. Article four looks into keyword research for marketplaces, article five discusses how to produce keyword-rich marketplace content and the final chapter shows how you can build quality internal and external links.
You might also like...

Marketplace SEO: the complete guide
Get a comprehensive introduction to the world of SEO, tailored specifically to online marketplaces.

Online marketplace design: the 5 principles of a great marketplace UX
Five key online marketplace design principles and tons of practical tips and examples. Courtesy of marketplace UX designer Fiona Burns.

The marketplace search engine: How to help your customers find what they’re looking for
Your success depends on demand finding its way to supply. Here’s how to make it happen.
Start your 14-day free trial
Create a marketplace today!
- Launch quickly, without coding
- Extend infinitely
- Scale to any size
No credit card required