The marketplace search engine: How to help your customers find what they’re looking for
Your success depends on demand finding its way to supply. Here’s how to make it happen.
Published on
Last updated on

Now that you've earned your customers' attention, this chapter of the How to create a marketplace guide helps you point them to the right listing. Also available as a podcast!
Your first job is to help customers find the product or service they're looking for. Of course, whatever they're looking for needs to exist on the site, meaning you need to have enough supply. However, even if the product or service is available, that does not guarantee that the customer will be able to find it. You need to make careful design decisions to make finding a specific product as effortless as possible.
Typically, the first thing your prospective customers will do is one of two things: either type in a search query or click on a product category. They then start refining their search with filters or by sorting the results based on the attribute that is most relevant to them. The resulting display of results is usually shown as a list or on a map.
We will now go through these different elements of a good product discovery experience—search, categories, filters, sorting, and displaying—and discuss best practices related to each. Even if you're planning to use existing marketplace software to build your Minimum Viable Platform, learning about the best can be helpful for comparing software providers. As always, there is no single design that will work for all use cases—marketplaces can be very different from each other. We will help you design an experience that best suits your specific marketplace idea.
When a customer lands on your site, using the search is likely their first action. It makes sense; typing in what you are looking for is the most intuitive and easiest action to take. If search engines were perfect, search alone would suffice: by describing your exact needs in your own words, the search engine would always understand what you are looking for.
Unfortunately, building a perfect search engine is extremely difficult. It requires developing advanced artificial intelligence algorithms to understand not only what people say but what they mean. Thus, in most cases, we are stuck with more basic solutions: we type in a keyword and get back a list of products that have the said keyword in their product description or other metadata.
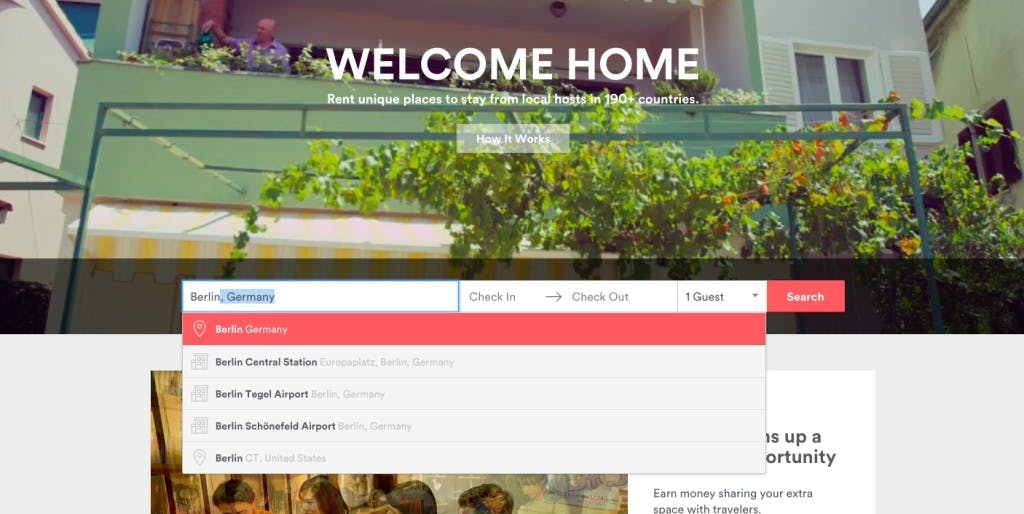
In some cases, what is searched for might not be the product itself but the product or service's location. Airbnb is a good example—you start by entering your destination city to get a list of all available apartments in that location. Let us go over these two types of search features.
Customers expect the keyword search bar to be located at the very top of your site. It makes sense to include it on just about every page of your site to let users search whenever the need arises. The exception to this is the checkout path. Once someone is ready to perform a transaction, the search bar might be a distraction.
Having a clear placeholder text with instructions inside the search bar is also a good idea. For example, you might have: "Search for products by keyword or product code."
The key to making search work well is relevancy: the order in which the results are shown. For example, the search should return products with the keyword in the title first, followed by the ones where the keyword is in the description. Your search should be able to return partial matches ("bike" should be able to find "motorbike"), but it should put more emphasis on exact matches. Because of spelling mistakes, having "fuzzy matching"—returning results that almost match the query—is a plus.
Another search feature that may be useful is autocompletion, which suggests keywords as the customer types in their search query. The point of the feature is not to make searching faster but to offer customers ideas about what kinds of keywords to use. While this can be very helpful, be warned: a study by Baymard, an institute that conducts lots of research on e-commerce usability, found that 36% of autocomplete implementations do more harm than good. As a rule of thumb, you should be very selective about what kind of suggestions to include and should not use previous search entries to generate suggestions.
Since search is one of the most commonly performed actions by your customers, you should track how they use it. Keep a list of the ten most common keywords that are used and test them out yourself on your site. Are you happy with the results? If not, chances are your customers are not either. If this happens, you need to either increase supply with products that better match these searches, make sure you are attracting the right type of customers with your value proposition, help your suppliers use better keywords in their listings, or change the way your search works.
Location search finds products based on their physical location. When using location search, your customers should be able to search on different levels: from city or country names to zip codes and street addresses.
Location search should not only return exact matches but results near the given location as well. If you search for a specific street name, you are likely interested in listings from nearby streets as well. The location search can be accompanied by a radius: do I want to find products within a range of 5 or 50 kilometers?
Generally, location search results are displayed on a map. If a list is used instead of a map, the results should be ordered based on their proximity to the location provided by the customer. In this scenario, the location search acts more like a sorting method.
Autocomplete is used more frequently with location search than keyword search, and with good reason: there are only a finite number of possible locations, making it easier to return relevant results. Location search engines like Google Maps can offer this feature out of the box.

Some websites combine location and keyword searches. This is typical in local classifieds sites like Gumtree. In these cases, one search is performed first, after which the results are immediately filtered with the other search.
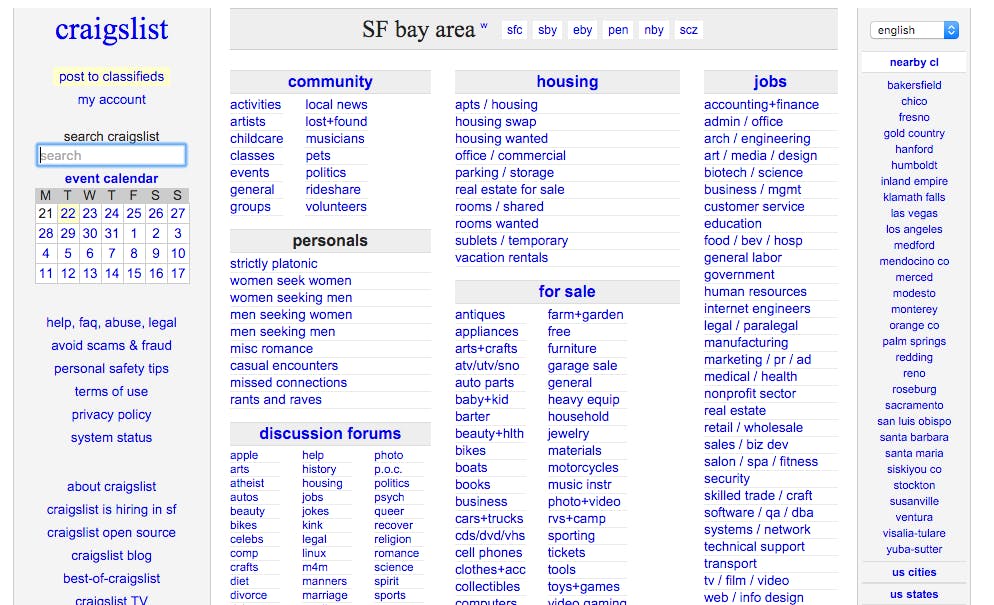
When your customers know what they are looking for, search is the tool of choice. However, when this is not the case, being able to browse your selection becomes important. The typical first action is to select a relevant product category. Classified ads websites like Craigslist rely heavily on categories. When you open Craigslist, you are prompted with a huge list of categories, clearly communicating that the logical first step is to select one of them.

Categories are commonly used to define the structure of your site. They also guide your providers by telling them what kinds of products or services they should list. If they cannot find a suitable category for their wares, your site might not be the right place for their business.
Should search or categories be more prominent on your site? It depends. Typically, search is the top choice, but if your site does not have a huge selection, putting more emphasis on categories might make sense. It helps customers discover what is on offer and reduces the chance of customers being served an unfortunate "No search results" message.
Almost all traditional e-commerce sites have a hierarchical category structure, with categories, subcategories, "sub-subcategories", and so on. A product usually belongs to only one category, though it can make sense to have a subcategory in multiple top-level categories.
Some more recent marketplaces are, however, doing away with the category structure entirely. This is particularly common among marketplaces that only feature very specific types of products or services. Airbnb is a good example: instead of a hierarchical category structure, they use faceted search—a location search that can be narrowed down by using filters for different apartment features. We are going to talk more about filters a bit later.
If you decide to use categories, I recommend using them cautiously during the early days of your marketplace. Too often, I see budding marketplace founders take their cues from large e-commerce sites and create complex category structures with tens of top-level categories and dozens of subcategories. This is a good idea only if you expect to launch your site with thousands of products. Otherwise, it will only lead to frustration for your users. Browsing a complex category structure can be quite tedious, especially if most of them are empty. A narrow focus and a limited number of categories is usually the best way to start.
A good rule of thumb is that no category should be empty when you launch. If you do not have enough supply for 100 subcategories, consider only having 5-6 top-level categories and no subcategories. Without a vast array of products, this will be enough for your customers. When you start acquiring more products and providers, you can add new categories and subcategories based on supply and demand. This supply-driven approach results in far better usability for your users.
In order to find exactly what they are looking for, conducting a simple search or picking a category might not be enough for your customers. With lots of results, the customer needs to be able to filter results through various dimensions. This is called faceted search, and getting it right can be quite complex. In their studies, Baymard found that only 40% of e-commerce sites use faceted search at all, and only 16% of major e-commerce websites offer a reasonably good filtering experience.
A common error is the lack of category-specific filters. If your marketplace is about selling pre-owned shoes and purses, you might have a filter for shoe size. This makes sense for people looking for shoes, but not for those looking for bags. You should only display the shoe size filter for customers that are looking for shoes. This is common sense, but Baymard found that 42% of all e-commerce websites do not take advantage of this strategy.
The great part about filters is that they can be used to classify your products in various ways. For instance, you could use so-called thematic filters. If we continue with the shoe example, one theme could be whether the shoes are suitable for winter or summer. This classification is not well suited for a traditional category structure, but for some customers, it may be the critical factor in their search. Another example is customers who are only interested in Nike shoes and want to filter based on brand.
Just like with categories, be cautious when adding new filters. Every time you are considering adding a new filter, ask yourself: "Does this really improve the usability of my site?" If you add too many filters, your site easily becomes crowded, and your customers will have a hard time finding the filter they are looking for. Additionally, when a marketplace does not have a vast supply, customers are more likely to end up in a situation where a combination of filters returns no results. This, of course, should be avoided. Instead, start with only a few important filters, and add more later on (if needed). Testing your site with different search, category and filter combinations to see what kind of results they return is never a bad idea.
Each of your customers is different. Some of them want the best product, no matter the cost. Others are more sensitive to price and start searching from the cheaper end. A third group only wants to buy from reliable vendors—providers that have the best reviews. Yet another group visits your marketplace regularly and wants to browse the latest additions. One sorting method cannot cater to all of these groups.
In general, the best default for search results is to sort by relevancy: the results that are most relevant based on the query provided by the customer. If the user is browsing a category, you can show the newest products first or even manually curate the listings to show the category's most important results first. If you do not have many products in your marketplace, this might suffice. However, as the number of products grows, options to sort by publishing date, price, and provider's ratings may become useful. Validate this by talking to your customers; you do not want to increase the complexity of your site with a feature that no one will use.
It is important to consider whether it is in your best interest to allow customers to sort based on a certain attribute. For instance, being able to sort by price might incentivize providers to reduce their prices to get to the top of the list. This, in turn, might lead to lower quality offerings. A viable alternative is to have a price filter for price-sensitive users.
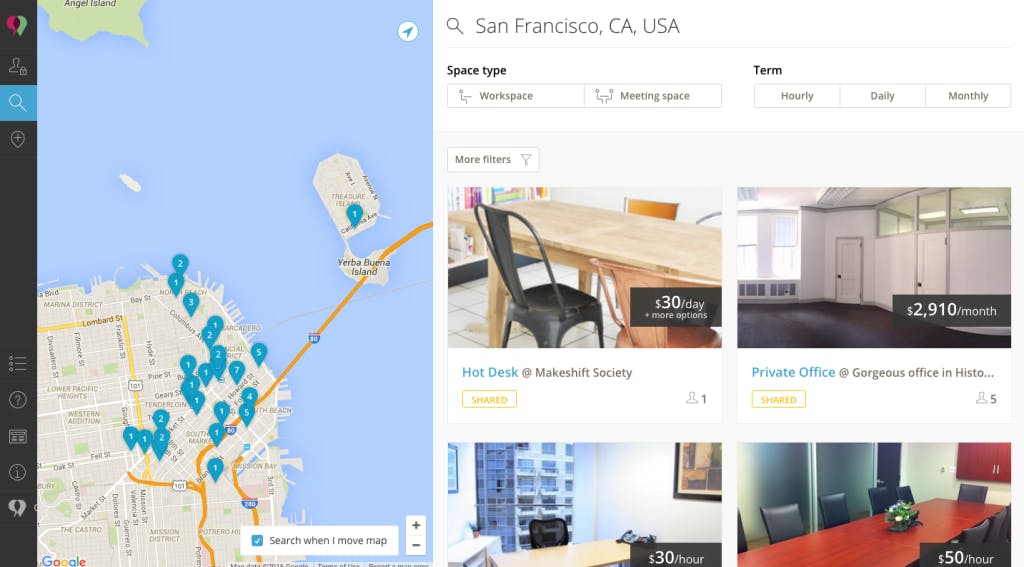
The two typical ways to display marketplace offerings are a list and a map. Maps are oftentimes shown side by side with a list.
The most common way to show products in a list is using a grid of big product images. This makes a lot of sense: quality photos play a huge role in making your marketplace visually appealing. Emphasis should be placed on this aspect in the early days of your marketplace.

In a traditional grid, the product "cards" are all the same size. A twist on the traditional grid is to have varying heights for cards, as popularized by the social media site Pinterest. This format displays the entire image, which is especially useful on sites with lots of user-generated content. Some of your providers will use portrait images while others use landscape, which can lead to annoying cropping effects if all the cards need to be the same size.
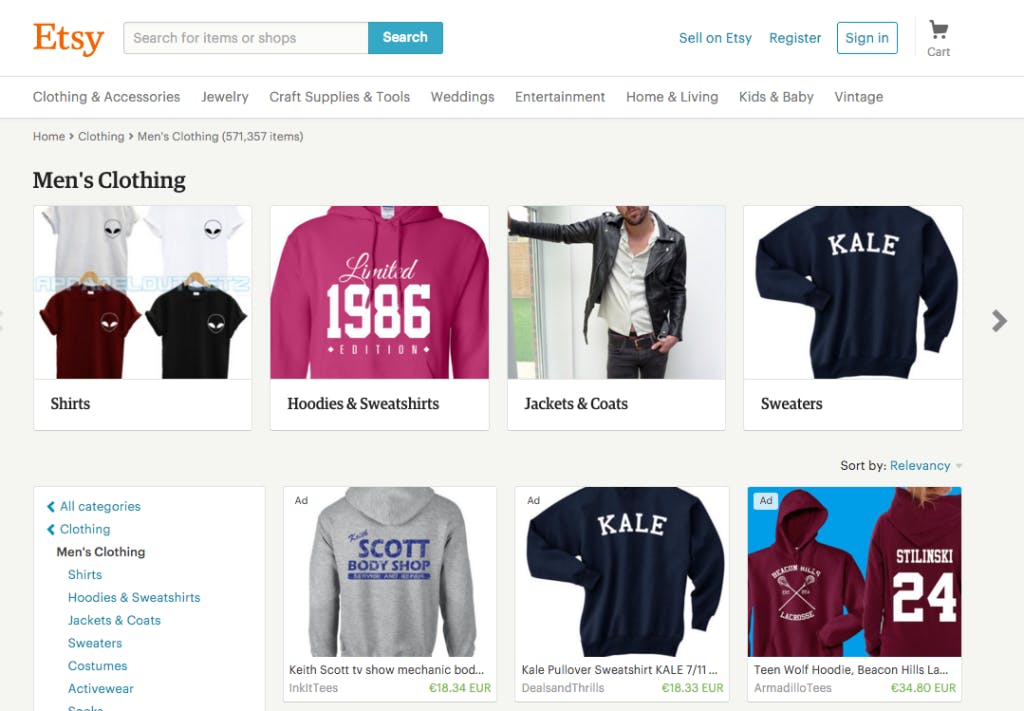
However, the Pinterest-style grid has its downsides, especially in a marketplace context. It is an effective presentation format when users need to quickly browse through visual content but is not as well suited when they need to find a specific product. The variety of heights can feel chaotic and hinder usability. Performance issues may also arise when positioning the product images correctly. For these reasons, I do not recommend this approach for most marketplaces. Etsy recently tried using it but eventually gave up, potentially due to these reasons.
If the products or services in your marketplace cannot be photographed easily, a simple list might be a better alternative to a grid. However, if in any way possible, coming up with a creative way to use photos for listings helps make your site more visually appealing. For example, if your providers offer intangible services like business consulting or coaching, they could simply use their profile photo as the product photo.
For product cards, a good design tip is to show as little information as necessary. This makes it easier for the customer to quickly find the most important information and keeps your marketplace clutter-free. The most essential attributes are listing title and price (if there is one). A photo should definitely be displayed if one is available. To emphasize that your marketplace aggregates products from individual users instead of traditional e-commerce businesses, including their profile photo and name can be a good idea. If trust is especially important in your marketplace, you could display the rating of each provider next to their name. If your marketplace is location-based, distance information can be useful for users. These basic options should cover the most common cases. Do not add a long product description to the cards—they will only make your site look crowded and create unnecessary noise.
There are three main approaches to handling browsing. The most traditional one is pagination: you display a set number of results with links to move to other result pages. Baymard found that customers perceive pagination to be a slow way to browse, and quite often leads to them never going beyond the first page. In some cases, that may be your target. If you feel that the first 20 results of your search are the most relevant ones and are the ones your customer should focus on, hiding the rest of the results behind pagination can be a good strategy.
However, in most cases, it makes sense to let your customers browse all the results easily. Pagination is especially problematic if users want to compare multiple products quickly, as it might involve going back and forth between different pages.
Infinite scroll is a popular way to speed up browsing. It works by automatically loading new results as the user scrolls down the page. Another option is to offer a load more button at the end of the results list, allowing the customer to decide whether they want to see more results. If the user clicks the button, the results are added directly below the last results instead of loading a new page.
Baymard has found that the best option is to combine infinite scroll and a load more button: first show 10 to 30 products, then keep adding another 10-30 products as the user scrolls down—the exact amount depends on the context of your marketplace—until you reach 50-100 products. Once at the bottom, you should display a load more button.
Why this combination? One problem with infinite scrolling is that it prevents the use of a footer on your website. As the user scrolls towards the bottom of the page, new products are automatically loaded and push the footer further away. To use a footer on your site, you need to give your users a break from infinite scrolling every now and then. To continue loading more products, they can click on the load more button.
Furthermore, when displaying search results, it is a good idea to focus on the items that have the highest relevancy. Using the load more button allows you to do this since it gives less emphasis to the results that come after the button.
When displaying a map, the important thing to decide is how big an area should be shown on the map—in other words, how "zoomed in" your map should be. If you use the Google Maps API for location-based searches, it helps by returning a "bounding box" based on the analysis it performs on the search query. Google understands whether the customer wants a smaller or a bigger area and shows a map at the relevant zoom level based on this.
Many modern marketplaces offer a way to refresh the location search when the user moves the map. This is a convenient way to refine a location search without having to enter the search query multiple times. It is definitely a recommended practice if you plan on using location search. The list and map should work together: if the map is moved, the list should be refreshed as well.

The list and map can act together in other ways as well. An example: when you hover over a pin on the map, the list could scroll down to that particular listing. Conversely, if you hover over a listing, the map could highlight that listing. This conveys helpful information to the customer, as they're able to quickly compare both location and listing information.
In a combined list and map view, the most common way to browse is with pagination. The reason is practical: the list and map should always display the same listings, and the map may become crowded if the user scrolls down a long way with infinite scroll. However, infinite scroll and a load more button can sometimes be used too.
Some service marketplaces aim to handle search and comparison of different providers on behalf of the customer. This is particularly common in the field of "on-demand" mobile apps like Uber and Instacart, which are all about real-time and efficiency. In these marketplaces, the provided service is so standardized that the customer does not really care who the provider is. They save the users' time by not having to compare providers. Instead, the marketplace uses an algorithm to automatically dispatch an appropriate provider based on the customer's simple request.
The on-demand approach works especially well in service marketplaces where the type of labor does not require specific professional skills—delivery and cleaning, for example. Meanwhile, marketplaces for professional services—from website development to home repairs—typically cannot use this approach efficiently. Babysitting, dog boarding, and taking care of the elderly are other examples of services where algorithms generally do not suffice. On these types of sites, personal preferences and trust matter a lot. Customers want to closely study the profiles of different providers, see how they've described themselves, what other customers have written about them, and so on.
It is now time to apply everything that we have learned in this chapter to our example marketplace from previous chapters: a marketplace for personal training services.
The automatic "on-demand" approach does not really work in this case. The level of service between different providers may vary dramatically, with each having their own style. Customers will want to be able to compare different providers.
The first decision is whether to use a keyword or a location search. With personal training services, location is important: you want to find a trainer near your home or workplace. Meanwhile, it is not exactly clear what would be searched for with a keyword search. Thus, a location search is a logical option.
Using categories makes sense. They are an effective way to describe the main attribute of the service being offered: type of activity. You could start with a single-level hierarchy and add a second level later on if needed. For example, the top-level could be combat sports, with karate, judo, and so on below it.
You should also add a few key filters that describe the most important dimensions. Price is an obvious one. Your customers have different budgets, so they should be able to filter based on the maximum price they are able to pay. Another logical dimension is the level of training: are you a beginner or a professional athlete? Filtering based on gender might also be relevant for some customers. With these three filters, you should be good to go. Sort options are not required as the location search handles that part well enough.
The most logical way to display the results is with a side-by-side map and list. The list should be a grid, with lots of emphasis on photos. The trainers can provide photos of their training sessions or simply use photos of themselves. The best browsing style option is pagination, as you do not want to display too many results on the map at once.
In this chapter, we went over the most important aspects of a marketplace's good discovery process: search, categories, filters, sorting, and displaying the results.
Search is the most important call to action for your customers. The first decision you need to make is between a keyword and location search. Categories can be useful in structuring your site, but it can make sense to skip them entirely, replacing them with filters based on various dimensions. Sorting by relevancy is generally a good enough default sorting option, but if your marketplace has lots of products, other criteria for sorting can be useful. The two most typical ways to display the products or services are a list and a map.
As with many other things, "less is more" applies to discovery as well. Especially in the early days of your marketplace, when your supply is limited, it is a good idea to not have too many categories or filters—they can be distractions and can lead to disappointment if no products are found. Start with the basics, and add a more comprehensive structure as your marketplace grows and your customers start giving you feedback about their needs.
You might also like...

How to design your marketplace transaction flow
The science behind minimal abandoned carts for marketplace platforms.

How to design the booking flow of your service marketplace
How ten well-known marketplaces match supply and demand, and how to pick the right approach for you.

Marketplace payments: The complete guide
Marketplace payments are very complex. This guide helps you list your feature requirements and compare and choose the best marketplace payment provider for you. (Yes, there's a comparison table!)

What do PSD2 and SCA mean for marketplaces?
Prepare your marketplace for Strong customer authentication (SCA). Here's what you should know about implementing 3D Secure 2 to comply with European payment regulation in 2019.
Start your 14-day free trial
Create a marketplace today!
- Launch quickly, without coding
- Extend infinitely
- Scale to any size
No credit card required
